Разбить запись на несколько страниц WordPress
Опубликовано: 01.09.2018

В некоторых случаях будет уместным разбить текст поста на несколько страниц, особенно когда статья содержит большой объем контента. WordPress дает такую возможность с помощью использования стандартного тега <!--nextpage-->. Таким образом, запись можно безвредно разделить на необходимое количество страниц.
Если для вас этот вариант не совсем подходит, попробуйте тогда плагин Easy Table of Contents, который выведет предварительное меню статьи хоть какое-то, но будет удобство.
Прежде чем применить тег <!--nextpage--> нужно подготовить место вывода навигации, если изначально тема ее не поддерживает. Для этого понадобится функция<?php wp_link_pages(); ?> и несколько ее параметров, а также редактирования файла single.php .
Мультиязычный сайт на WordPress 2017. Плагин Polylang
Первым делом открываем файл single.php , в нем нужно найти функцию вывода всего контента<?php the_content();?>. Нашли, теперь меняем ее на следующий код:
<?php the_content(); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Страницы:', 'twentyfourteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', ) ); ?>Остается стилизовать навигацию. Открываем файл style.css и добавляем стили оформления.
Страницы и записи wordpress, создание рубрик
.page-links { clear: both; color: #777777; font-size: 14px; margin: 24px 0; text-transform: uppercase; } .page-links a, .page-links > span { background: #e3e3e3 none repeat scroll 0 0; display: inline-block; font-weight: 600; margin: 0 1px 2px 0; padding: 4px 10px; text-align: center; } .page-links a { background: #db451d none repeat scroll 0 0; color: #fff !important; text-decoration: none !important; transition: all 0.3s ease 0s; } .page-links a:hover { background: #b51f00 none repeat scroll 0 0; } .page-links > .page-links-title { height: auto; margin: 0; padding-right: 7px; width: auto; }
Последнее что осталось, так это в редакторе WordPress в режиме «Текст» добавить тег <!--nextpage--> в том месте, где нужно разделить запись.
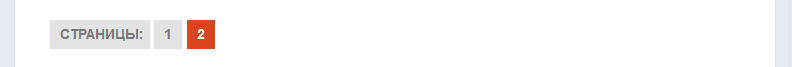
Результат.